Bienvenido a la documentación de Functional PRO
Functional Pro Theme es fácil de usar, pero para que sea aún más rápido tu inicio, hemos creado este contenido para que conozcas las opciones que tienes con Functional Pro Theme.
Conoce los aspectos más relevantes de Functional Theme
Primeros pasos
Estos primeros pasos harán te ayudarán a que inicies más rápido.

Después de comprar el tema Functional Pro, encontrarás todas las plantillas y módulos de Functional PRO en tu portal de HubSpot.
Al crear una nueva página de sitio web o página de destino, puede seleccionar "Functional Pro" para obtener una lista de todas las plantillas disponibles.
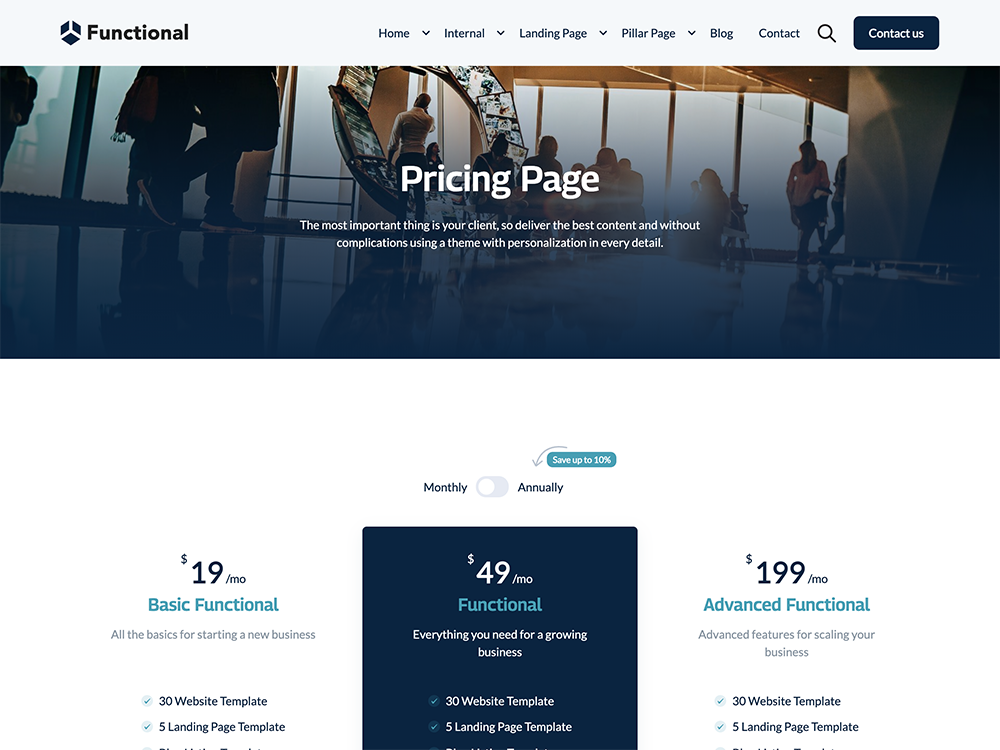
Functional PRO contiene una variedad de plantillas de sitios web y páginas de destino que sirven como un buen punto de partida para crear sitios web entrantes de conversión bien diseñados.
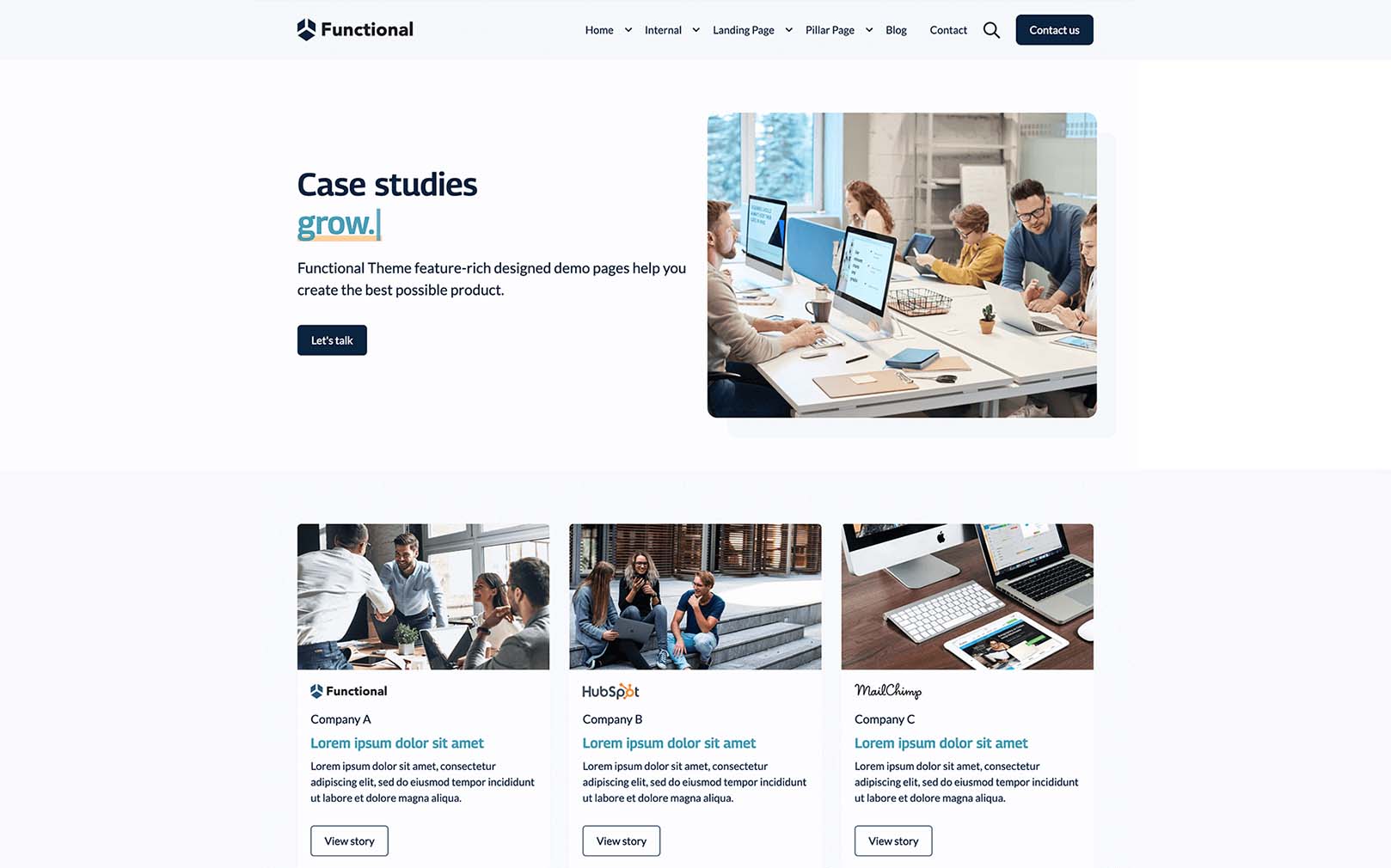
Visite la página de demostración para ver todas las páginas de ejemplo y configuraciones de módulos que creamos para usted.
Esta documentación te ayuda a comenzar con el tema Functional Pro, al igual que los artículos de la documentación de HubSpot en caso de que no estés familiarizado con los conceptos básicos y el uso del CMS de HubSpot.
Para comprender mejor el tema, este documento también contiene una guía de referencia de los módulos Functional Pro codificados a medida.
IMPORTANTE:
Le recomendamos que configure una versión de tema secundario del tema Functional Pro antes de comenzar a configurar y construir su sitio. Esto te ayudará a ti o bien a un tercero poder cambiar el código, ampliarlo con requisitos específicos o cambiar estilos que no sean posible modificar por el momento
Puede crear un tema hijo consulta la siguiente documentación de HubSpot: Creating a Child Theme.
Versión de jQuery
Para mantener actualizado tu sitio web y seguro hemos cargado la versión más reciente de jQuery, lo único que necesitas hacer es desactivar la opción del subdominio con el que vayas a usar el Tema Functional Pro.
Para hacerlo basta con seguir los pasos del video.
Para conocer más sobre como funcionan los tema en CMS Hub y cómo puedes empezar a crear, puedes consultar la base de conocimiento de HubSpot:
Configuración de los estilos del tema
Lo que necesitas sobre como configurar el tema con el estilo de tu marca

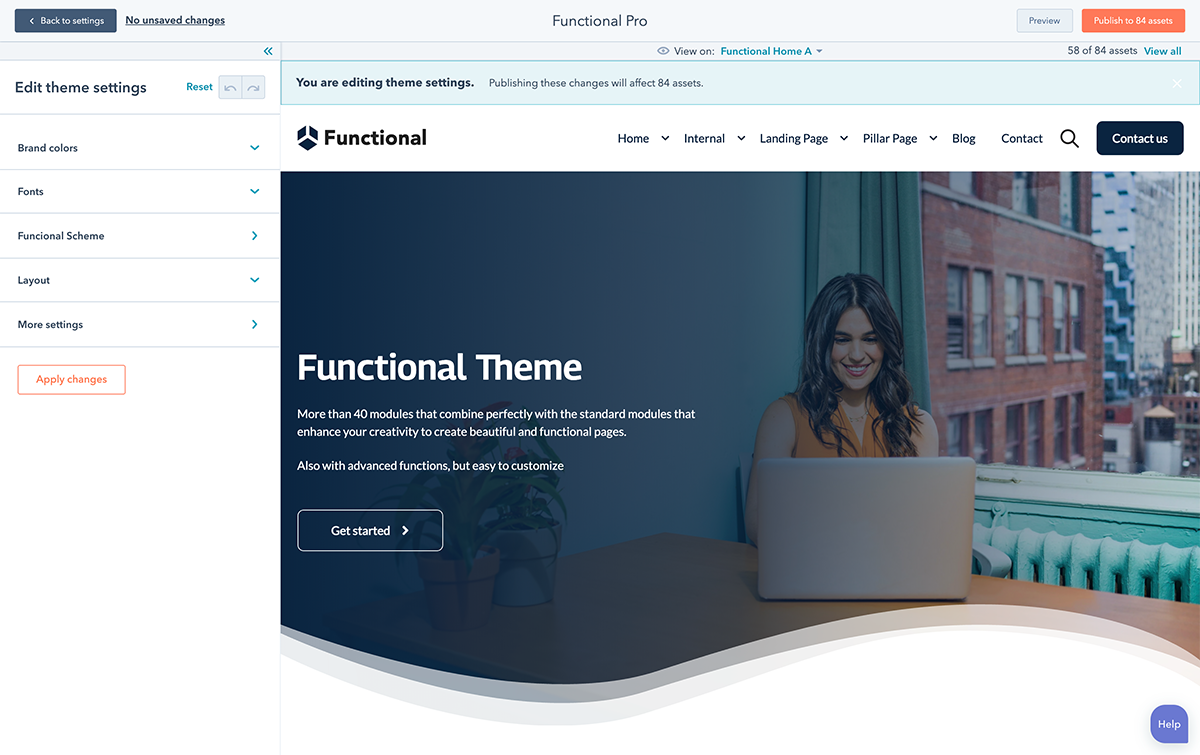
La configuración del tema te permite controlar el estilo global tal como colores, fuentes, bordes, así como el diseño, el rendimiento y algunos aspectos de estilos para los módulos de Functional Pro.
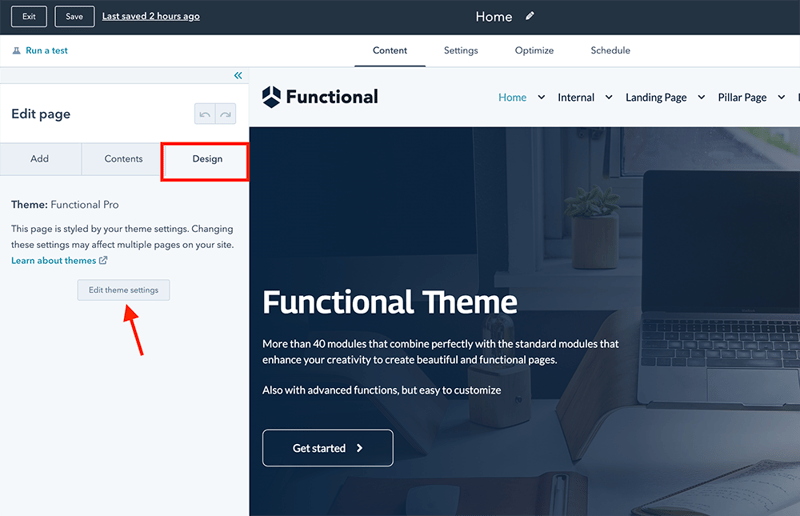
Puedes acceder a esas configuraciones a través de “Configuración” > “Sitio web” > “Temas” > “Functional Pro” o desde la pestaña de diseño del editor de páginas de HubSpot.

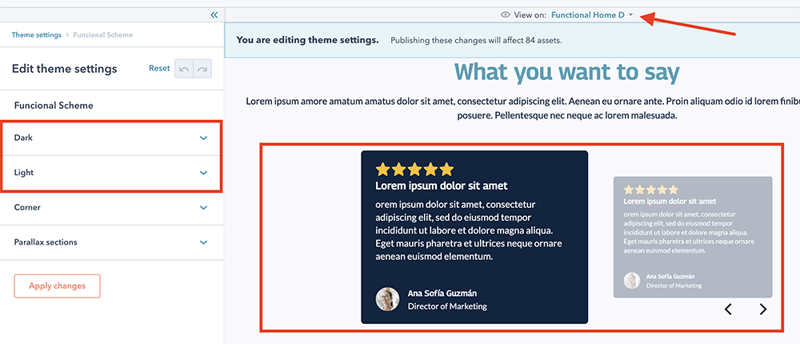
Para que sea más sencillo comprender los ajustes hemos incluido una plantilla llamada Style Guide, ahí están los elementos más usados en un sitio web. Para acceder a esta y otras plantillas, en el menú superior selecciona Ver en: Funcional Style Guide.
De igual forma está opción es útil para que observes cómo se aplican los estilos que haz cambiado en las plantillas incluidas en Functional Pro.
Para conocer más sobre la configuración de un tema, consulta la documentación de HubSpot:
Colores de tu marca
En el Tema Functional Pro incluimos 2 bloques de colores, los que se usan en varias plantillas tanto para tipografías como algún elemento de un módulo, botones, entre otros y colores para la función de Dark y Light que es usada en varios módulos personalizados como preajustes.
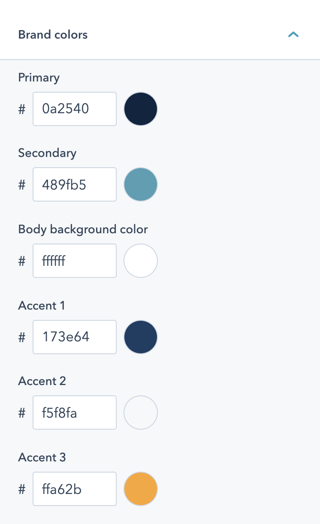
Brand colors
Existen 6 colores que cambian y modifican el aspecto de los elementos incluidos en las plantillas del Tema Functional Pro, recuerda que a medida que cambias la combinación de colores puedes observar como se ven algunos elementos de otras plantillas.
Los colores Accent 1, 2, 3 toman la configuración de tus temas configurados en tu cuenta de HubSpot. En caso de que no los tengas configurados conoce cómo hacerlo en este contenido de HubSpot

Functional Scheme
En este bloque debes configurar el color del fondo y el color de los elementos como fuentes o iconos para Dark y también para Light, existen varias plantillas que usan módulos personalizados donde puedes observar que es lo que cambia.
Nota: Puedes cambiar el color de forma individual en cada uno de los módulos personalizado si prefieres un estilo diferente.

Otros colores
Los colores en botones y formularios los puedes configurar de forma individual igual en la configuración del Tema de Functional Theme.
Estas opciones se encuentran para los botones: More Settings > Buttons para los formularios More Settings > Forms y para las tablas: More Settings > Tables.
Al igual que la configuración global cada elemento tiene opciones de estilo de forma individual desde el edito de páginas, más adelante te mostraremos cómo hacerlo.
Fuentes
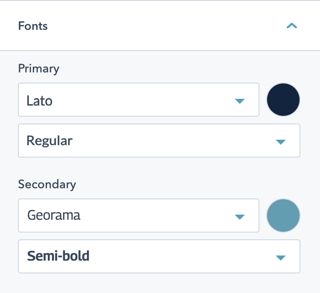
Configure las familias de fuentes de forma global y de forma específica para cada elemento tipográfico.
Fuentes base
De forma global configuras una fuente principal y una fuente secundaria.

Las fuentes las eliges de la librería de Google Fonts la cual está integrada de forma nativa en el CMS de HubSpot.
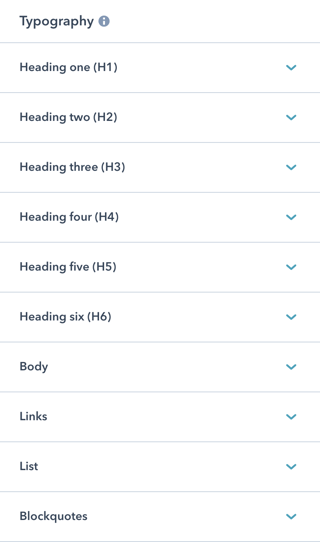
Tipografía
Para el ajuste de cada elemento usado para representar texto tienes la siguiente opción en More Settings > Typography en donde podrás elegir la familia de fuente establecida en tu identidad de marca.

Para una mejor legibilidad hemos usado la siguiente herramienta: https://type-scale.com/ así en caso de que necesites cambiar los tamaños de los elementos podrás hacerlo de conservando la armonía en el diseño.
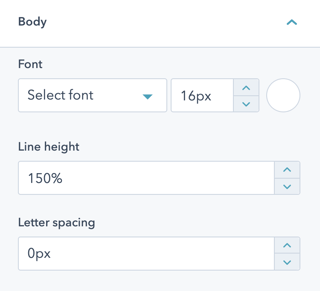
En cada uno de los elementos podrás elegir una fuente diferente, una tamaño y color, además de 2 opciones más que te permitirán definir el espacio entre líneas "Line Height" y el espacio entre letras "Letter spacing".

Para saber que es lo que pasa mueve los tamaños, siempre podrás regresar al valor que original, esto con cualquier configuración.
Estilos
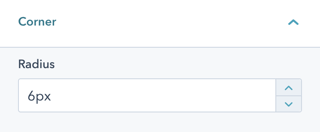
El tema Functional Pro incluye la opción de añadir bordes redondeados desde la configuración global a ciertos elementos incluidos en las plantillas del tema.

Nota: Algunos elementos fueron omitidos como los botones, tablas y formularios, estos elementos tienen la opción en su configuración.
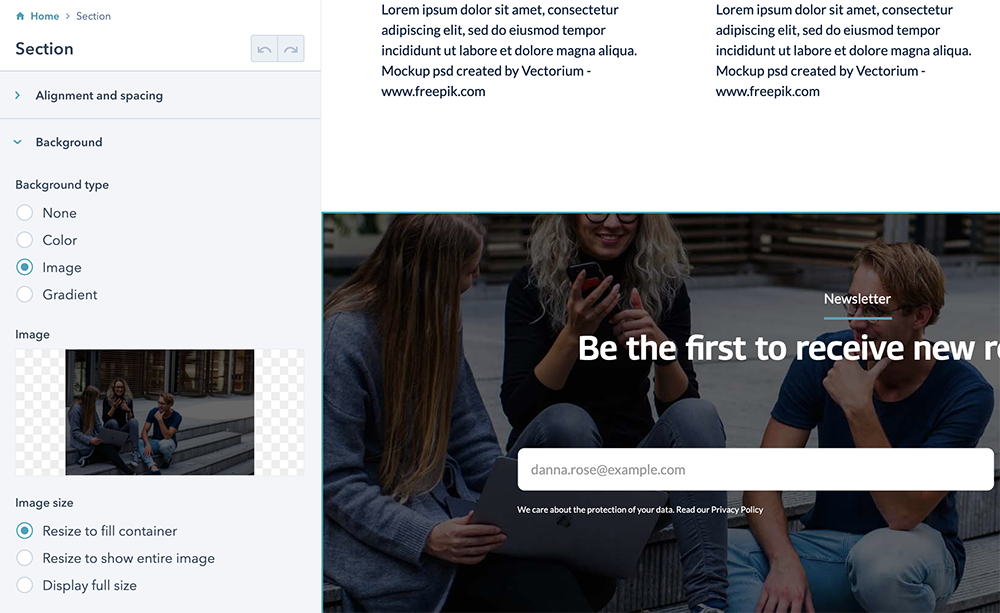
Adicional a la opción de bordes redondeados hemos configurado una opción para que las secciones donde incluyas una imagen de fondo tengan un efecto similar al efecto parallax, esto se hace sin adicionar ningún script con el objetivo de reducir el peso.
Importante: Si activas está opción la primera sección de cualquier página que crees no tendrá este efecto.
Después de activar está opción simplemente basta con que desde el editor de página agregues una imagen de fondo a cualquier sección.

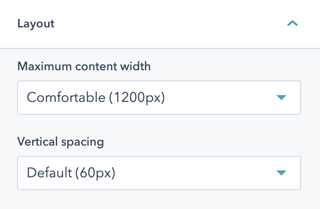
Estructura
La estructura de Functional toma en cuenta dos elementos, que son el tamaño máximo para los elementos a los cuales no se les establece ancho completo y el espaciado vertical.
Estos dos elementos tienen preestablecidos valores que consideramos son óptimos, ahora bien si aún así deseas otro tamaño puedes elegir la opción "Custom" en cada uno de estas opciones.

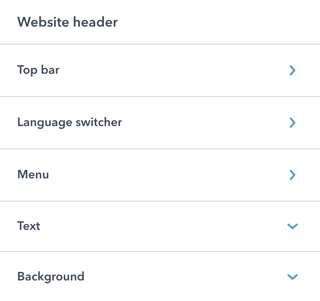
Encabezado y pie global
Tanto el encabezado y pie de página del Tema Functional Pro tienen estilos que puedes editar de forma global.
La configuración está disponible para el encabezado global: More settings > Website Header y para el pie en More settings > Website Footer.


En la configuración global del tema únicamente puedes cambiar la apariencia, para otros ajustes debes entrar directamente al módulo global.
Encabezado Global
Pie Global
En el encabezado global debes seleccionar el menú que quieres se muestre y de ser necesario ajustar tu logo. Te recomendamos subas tu logo en formato SVG eso hace que tenga una excelente calidad.
Para crear el menú y aprender más consulta la guía de HubSpot.
El pie global en Functional Theme está creado con areas de arrastras soltar, por lo que puedes añadir más elementos si así lo deseas, ya sean logos, un formulario de suscripción entre otras ideas creativas.
El pie tiene un menú para los legales, por lo que debes añadir solo 2 o máximo 3 elementos.
Enlaces rápidos
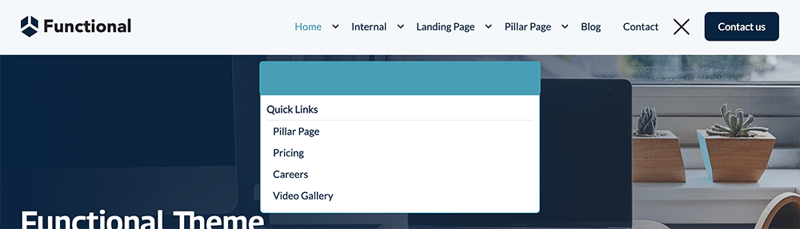
En el encabezado global hemos añadido una función al buscador, son enlaces rápidos.

Es una función que amamos, pero tu siempre tienes la opción, así que en caso de que no la veas útil puedes desactivarla, aunque seguro te encantará.
Los enlaces rápidos tu lo determinas por lo que puedes añadir los que consideres relevantes aunque te recomendamos no exceder de 4. Siempre podrás cambiarlos para probar.
Módulos personalizados
Toneladas de personalización
%20(1).png)

Estructura de los módulos
La estructura de los módulo se adapta a la funcionalidad de arrastrar y soltar del CMS de HubSpot.
Lo más increíble del CMS de HubSpot es el constructo de páginas web, que permite a los creadores de contenido y diseñadores construir páginas de forma muy ágil y sin complicaciones.
Para maximizar el constructor del CMS de HubSpot creamos varios módulos personalizados los cuales al combinarlos con los módulos por default que existen en el CMS puedes crear páginas que ayuden a atraer a potenciales clientes de forma fácil como por ejemplo creando Páginas pilares, páginas de recursos, página de videos entre otras opciones.
Todos los módulos personalizados tienen dos pestañas, la de contenido y la de estilos.
%2022.08.32.png?width=320&name=Captura%20de%20Pantalla%202021-10-19%20a%20la(s)%2022.08.32.png)
Contenido
En esta pestaña tienes todas las opciones relacionadas al contenido que se muestra.
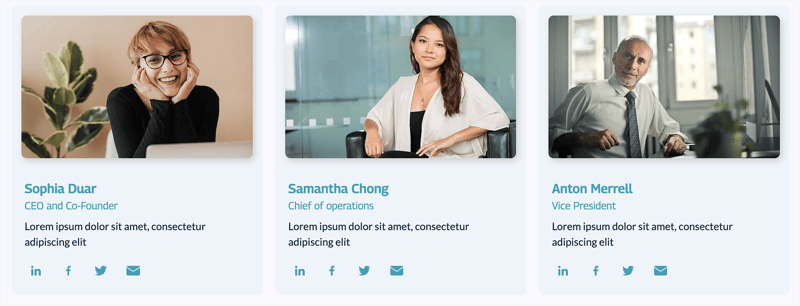
Algunos módulos personalizados tienen además del contenido opciones que en algunos casos brindan estructura diferente, aquí un ejemplo:

El mismo módulo con una estructura diferente.

Al combinar la pestaña de contenido con las opciones de estilo nos fue posible brindarte más opciones con el mismo módulo personalizado y así entregarte más valor.
Nota: En próximas actualizaciones añadiremos nuevas estructuras.

Estilos en módulos
Todos los módulos personalizados incluidos en Functional Pro usan esta nueva opción
La pestaña de Styles estaba disponible únicamente en los módulos personalizados de HubSpot, ahora está opción se encuentra disponible para los módulos personalizados y para que tengas una experiencia extraordinaria hemos separados el contenido del estilo para brindarte más opciones de personalización sin que esto suponga complejidad.
%2022.20.11.png?width=320&name=Captura%20de%20Pantalla%202021-10-19%20a%20la(s)%2022.20.11.png)
Mira un ejemplo de multiples combinaciones que son posible gracias a los estilos:
Nota: Algunos ajustes que realices requieren Aplicar el estilo o bien refrescar la página para ver el cambio aplicado.
Soporte
Al comprar Functional Pro obtienes soporte vía correo de forma ilimitada, así que si hay algo que no puedas hacer, pregunta y recibirás un video del paso a paso para que todo salga como se espera.