Documentation
While we know it's easy to use Ocean Pro theme to build your website, we want to make sure you don't miss anything, so we've created a couple of guides for certain aspects needed to get your website running smoothly.

Ocean Theme for HubSpot
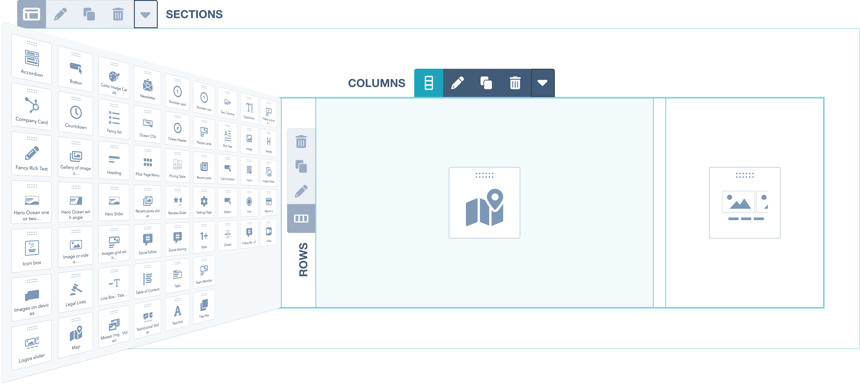
The Ocean Pro theme offers a collection of templates designed to streamline your setup process. Besides the templates showcased in the Ocean Pro demo, additional sections with alternative styles applied to the included modules are available within the Ocean Pro theme.
Get started
To get started with building your website using the Ocean Pro theme in HubSpot's CMS, simply prepare a cup of coffee or tea, and follow these initial steps. With a user-friendly interface and pre-built templates, you'll be well on your way to crafting a professional website in no time.
Create child theme
Before configuring the theme options, it is necessary to create a child theme, this will allow you a higher level of customization.
Theme settings
Once your child theme is created, it is time to apply the style of your brand to the child theme that you have created, choose colors, fonts and more.
Settings
Now create the menus for the header, footer to configure the global header and footer, then it's time to create the sections of your site.
Step-by-step guide to building your site with Ocean Pro and HubSpot
For more details use the instructions that we have created for you, remember that you can always contact us.

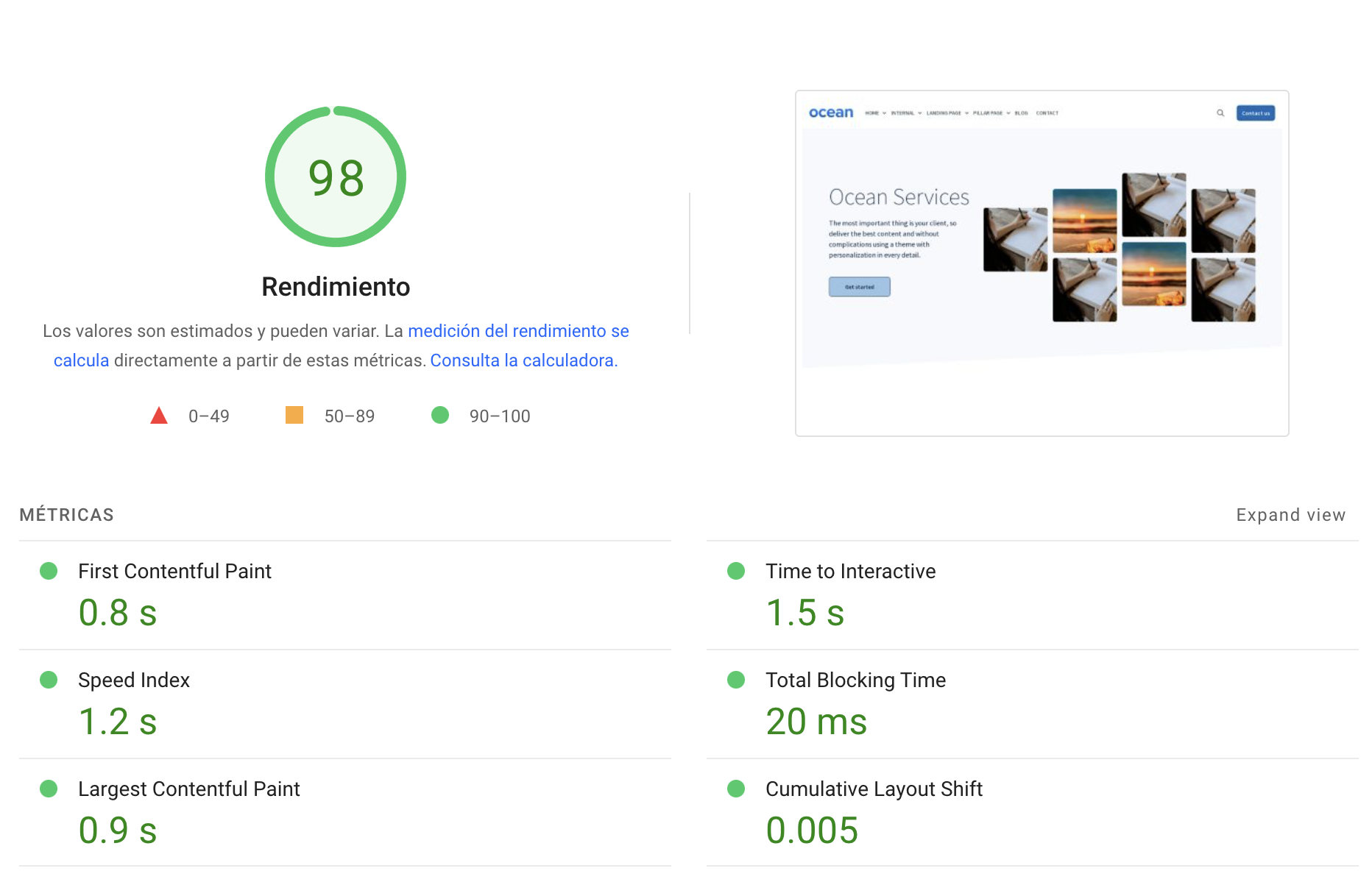
.png?width=319&height=267&name=gtmetrix_2023%20(1).png)